Bem-vindo ao maravilhoso mundo da otimização de velocidade de sites! Provavelmente, você não está aqui por mera curiosidade, porque otimizar a velocidade do seu site certamente não é algo que a maioria das pessoas faz para se divertir.
Em vez disso, você provavelmente já encontrou um problema com o seu site … um problema que você espera que a otimização da velocidade do seu site resolva.
Talvez sua taxa de rejeição seja alta. Talvez seus resultados de marketing online sejam ruins. Talvez seu amigo (ou pior, um cliente) tenha enviado uma mensagem de texto dizendo: “Tentei verificar seu site e demorou uma eternidade para carregar”.
Independentemente do motivo de estar lendo este artigo, você está no lugar certo. Neste artigo, vamos repassar o que você pode fazer para avaliar e melhorar a velocidade do seu site – sem contratar um desenvolvedor para revisar o seu site com um pente fino.
Por que a velocidade do site é importante?
Hoje em dia, todos esperamos gratificação instantânea. Queremos que nossa comida esteja pronta rápido, mantimentos (e quase todo o resto) entregues em nossa porta, pacotes para chegar em dois dias (ou menos) … e páginas da web para carregar em menos de um segundo.
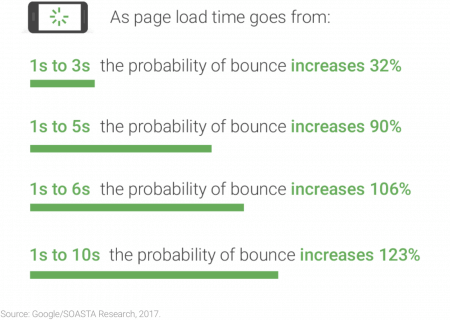
Na verdade, de acordo com o Google, simplesmente aumentar o tempo de carregamento de uma página de 1 para 3 segundos aumenta a taxa de rejeição em 32%. E isso é apenas uma diferença de 2 segundos! Com um tempo de carregamento de 10 segundos, a taxa de rejeição aumenta em 123%.

Como o objetivo do Google é conectar as pessoas às páginas e sites que procuram, elas prestam muita atenção às coisas que aumentam a taxa de rejeição. Afinal, uma alta taxa de rejeição indica uma experiência ruim ao usuário. Como o Google não quer uma reputação de enviar pessoas para sites frustrantes e de baixa qualidade, sites com tempos de carregamento lentos são despriorizados pelos algoritmos do Google.
Isso é verdadeiro tanto para resultados de pesquisa orgânica quanto para resultados de pesquisa paga.
Portanto, se você deseja melhorar o desempenho de SEO, de SEM ou apenas a experiência geral do usuário, aumentar a velocidade do seu site é um ótimo lugar para começar.
O que é velocidade do site?
Existem muitas maneiras diferentes de avaliar a velocidade do site, mas a mais importante é a experiência do usuário: quanto tempo leva para que seus usuários sintam que sua página está carregada?
Na verdade, essa é uma questão importante, porque muitas páginas continuam carregando elementos (anúncios, scripts, códigos de rastreamento, etc.), muito depois de seus usuários acreditarem que o carregamento da página terminou. É por isso que o Google relata que uma página de destino móvel média leva 22 segundos para “carregar totalmente”, mas a maioria de nós raramente encontra uma página que realmente leva tanto tempo para aparecer.
O que interessa aos seus usuários é o tempo de carregamento percebido. Isso é muito diferente do seu tempo de carregamento completo.
Então, jogando o número de “22 segundos” do Google pela janela, qual é o tempo de carregamento normal de uma página? De acordo com o MachMetrics, a velocidade média de carga percebida é de cerca de 8,66 segundos.
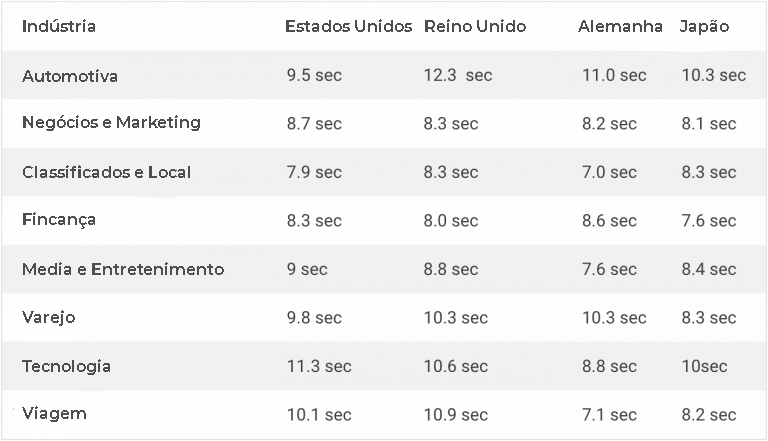
Veja como os dados se dividem entre setores e países:

Esses números são todos baseados em páginas de destino para celular, mas como mais de 50% do tráfego da web é para celular (e as páginas tendem a carregar mais lentamente no celular do que no computador), vamos nos concentrar nos tempos de carregamento do celular neste artigo.
Agora, todos esses números estão bem abaixo da marca de 22 segundos relatada pelo Google. Isso é um bom sinal, mas há um problema.
Voltando ao estudo do Google sobre a velocidade do site, o Google informa que 53% das pessoas deixam uma página para celular se ela demorar mais de 3 segundos para carregar.
Você vê algum tempo de carregamento percebido abaixo de 3 segundos nesse gráfico?
Isso é realmente uma boa notícia para você. A barra realmente não está tão alta. Como a maioria dos sites carrega lentamente no celular e os tempos de carregamento lento resultam em um desempenho de marketing ruim, se você puder reduzir o tempo de carregamento da maioria de suas páginas para menos de 3 segundos, há uma oportunidade real aqui para se destacar da concorrência.
Qual é a velocidade atual do seu site?
Neste ponto, você provavelmente está se perguntando qual é realmente a velocidade do seu site. Como você se compara?
Bem, existem algumas maneiras de verificar isso.
A primeira é pegar o telefone e usar o aplicativo cronômetro. Abra sua página em uma nova guia privada do navegador e calcule o tempo que leva para a página carregar.
Isso é bom para verificar a experiência prática do usuário, mas nem sempre é a maneira mais precisa de medir a velocidade do site. Dependendo da velocidade da sua internet e de vários outros fatores, sua página pode carregar mais rápido (ou mais devagar) para você do que para a maioria dos clientes.
Ainda assim, se você está procurando uma boa verificação do intestino, este não é um lugar ruim para começar. Por exemplo, eu comparei dezenas de sites e percebi que certas plataformas, como o Shopify, fazem um ótimo trabalho de otimização do tempo de carregamento percebido. Seu tempo de carregamento completo pode não ser tão bom, mas da perspectiva de seus usuários, não importa.
A outra forma mais oficial de verificar os tempos de carregamento é usar uma ferramenta de teste de velocidade do site. Essas ferramentas carregam sua página usando servidores específicos em países específicos e usam esses dados para avaliar a velocidade do seu site. Eles também fornecem muito mais informações, como detalhes sobre quais elementos em sua página estão tornando as coisas mais lentas.
Existem muitas ferramentas de velocidade do site por aí, mas aqui estão algumas das favoritas:
2.PageSpeed Insights do Google
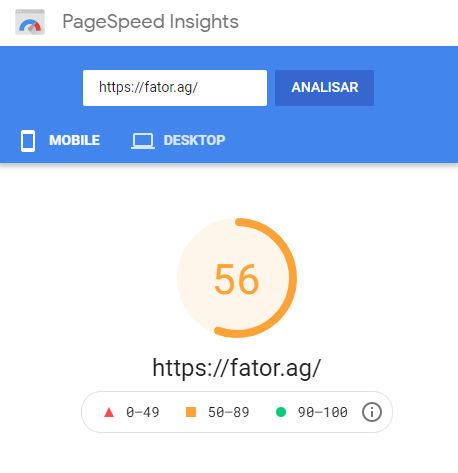
Honestamente, embora muitas pessoas tenham reclamações sobre o PageSpeed Insights, para uma análise rápida e direta da fonte, o PageSpeed Insights do Google é um ótimo recurso. Como um exemplo rápido, vamos usar o nosso site.
Em primeiro lugar, o Google mostra como seu site se compara aos demais sites que o Google já viu:

Em suma, não é tão ruim. Não é o site mais rápido do mundo, mas também não é terrível. No Desktop a pontuação seria de 85.
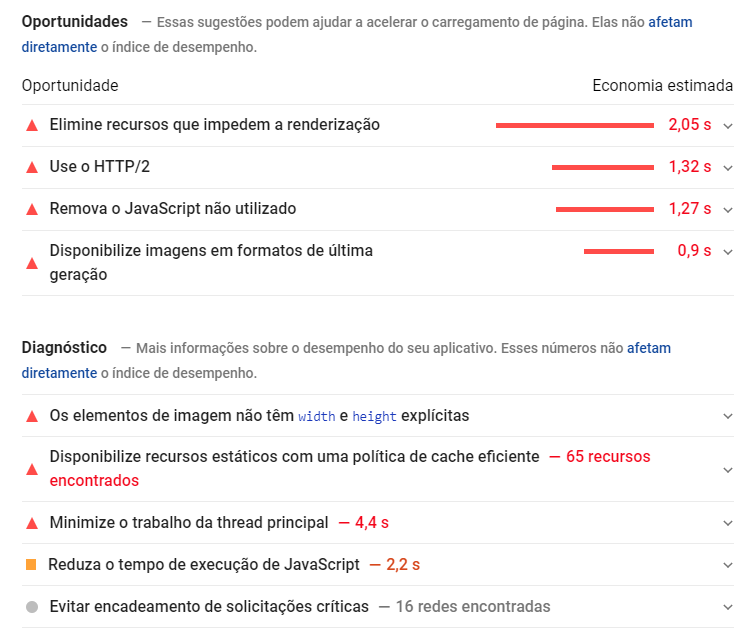
A boa notícia é que o Google fornece muitas informações sobre a velocidade de carregamento do seu site e o que você pode fazer para melhorar as coisas:

Muitas dessas sugestões são conselhos bastante técnicos para desenvolvedores, mas algumas delas você provavelmente pode cuidar sozinho. Veremos isso daqui a pouco.
2. GTMetrix
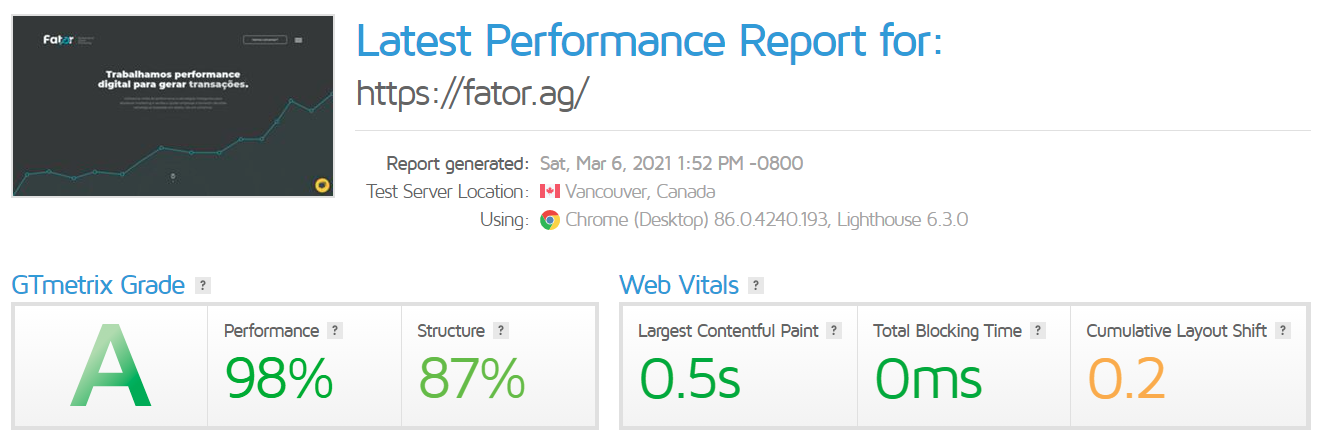
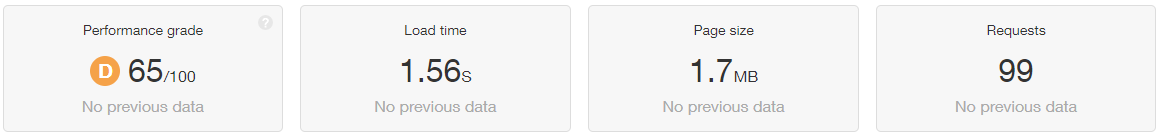
GTMetrix é outro ótimo lugar para procurar insights. De muitas maneiras, as informações são mais acessíveis do que as que você obtém no Google PageSpeed Insights.

Aqui, você pode ver que o site está em ótimo estado. Ele carrega em 1,5 segundos e tem uma pontuação de velocidade de página de 98%.
O melhor do GTMetrix é que ele também inclui sua pontuação YSlow, que usa os critérios de desempenho da página da Web do Yahoo! Para fornecer uma medida alternativa da velocidade do seu site.
3.Pingdom
Finalmente, para uma análise realmente aprofundada e contínua do seu site, você pode querer dar uma chance ao Pingdom. Além de ajudá-lo a avaliar a velocidade de seu site, o Pingdom também monitora a velocidade de suas páginas ao longo do tempo.

Claro, você tem que pagar pelo serviço de monitoramento de página, mas com taxas a partir de US $ 14,95, não é muito caro.
Dito isso, se você não é muito técnico e não tem acesso imediato a alguém que é, o Pingdom pode ser mais do que você precisa. Tudo depende de você, de seus recursos e das demandas de seu site.
Como aumentar a velocidade do seu site
Agora que já falamos sobre como a velocidade do seu site afeta o desempenho do marketing online e algumas ferramentas que você pode usar para verificar o tempo de carregamento, vamos ver algumas maneiras fáceis de melhorar a velocidade do seu site.
Maximizar a velocidade do seu site é um tópico enorme que requer um bom conhecimento técnico. Isso é provavelmente mais do que você deseja resolver sozinho, mas existem várias coisas simples que você pode fazer para melhorar o desempenho sem contratar um desenvolvedor. Vamos dar uma olhada.
Diminuir o tamanho da imagem
Infelizmente, as imagens são como uma faca de dois gumes. Embora as imagens de alta qualidade sejam uma parte importante da criação de um site atraente, elas também podem diminuir muito o tempo de carregamento.
Lembre-se de que a maioria das pessoas só tolera um tempo de carregamento da página de 2-3 segundos, então, se essas belas imagens não carregarem rapidamente, elas podem acabar matando vendas em potencial em vez de ajudá-las!
Como regra geral, a maioria das imagens deve ter menos de 100 kb.
Mas isso representa um problema. A maioria das fotos de alta qualidade tem muito mais do que 100 kb, então provavelmente você precisará redimensioná-las. Felizmente, se você sabe o que está fazendo, isso é bastante fácil.
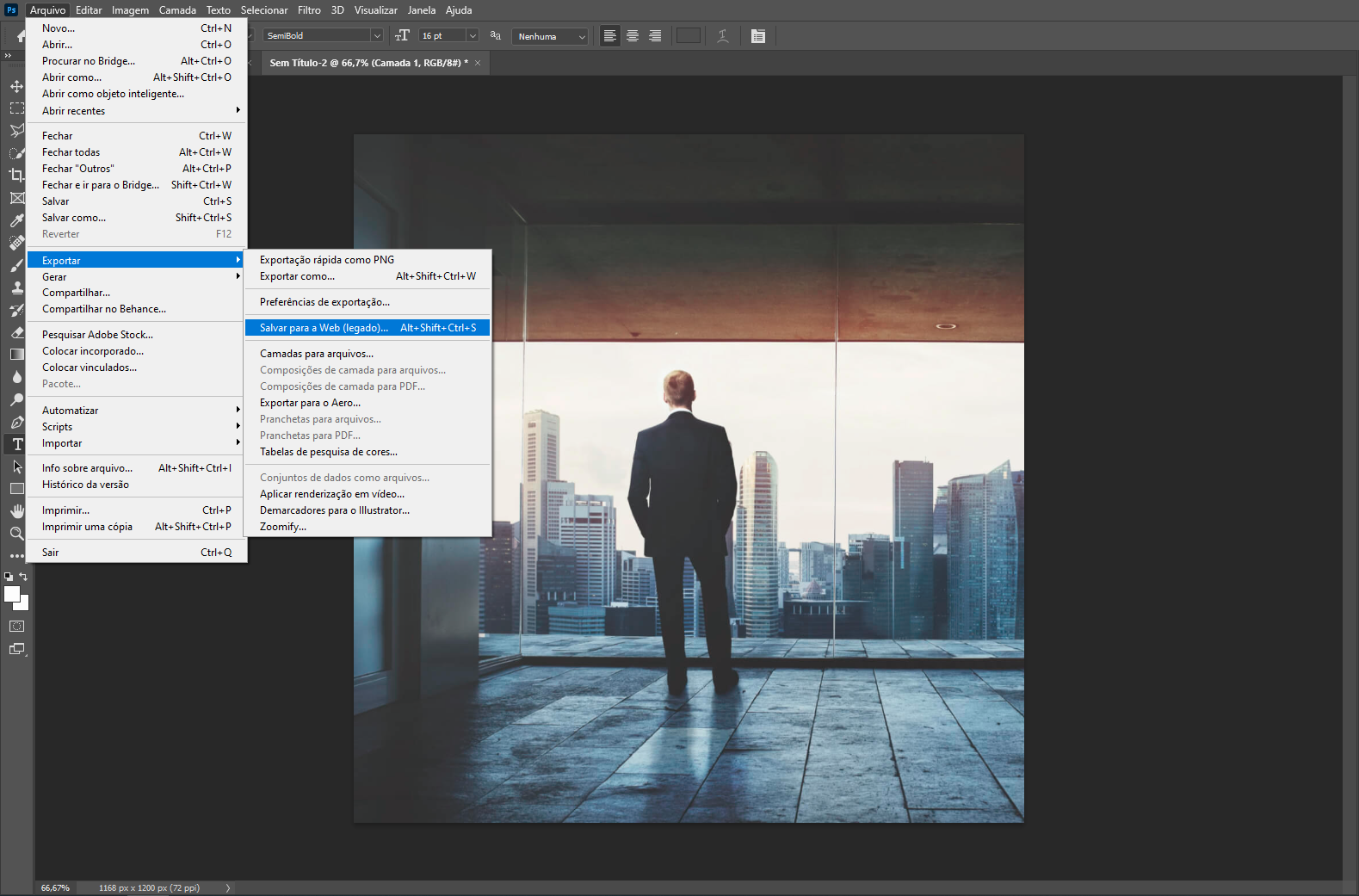
Por exemplo, para redimensionar suas fotos no Photoshop, abra sua imagem no Photoshop e clique em Arquivo> Exportar> Salvar para a Web:

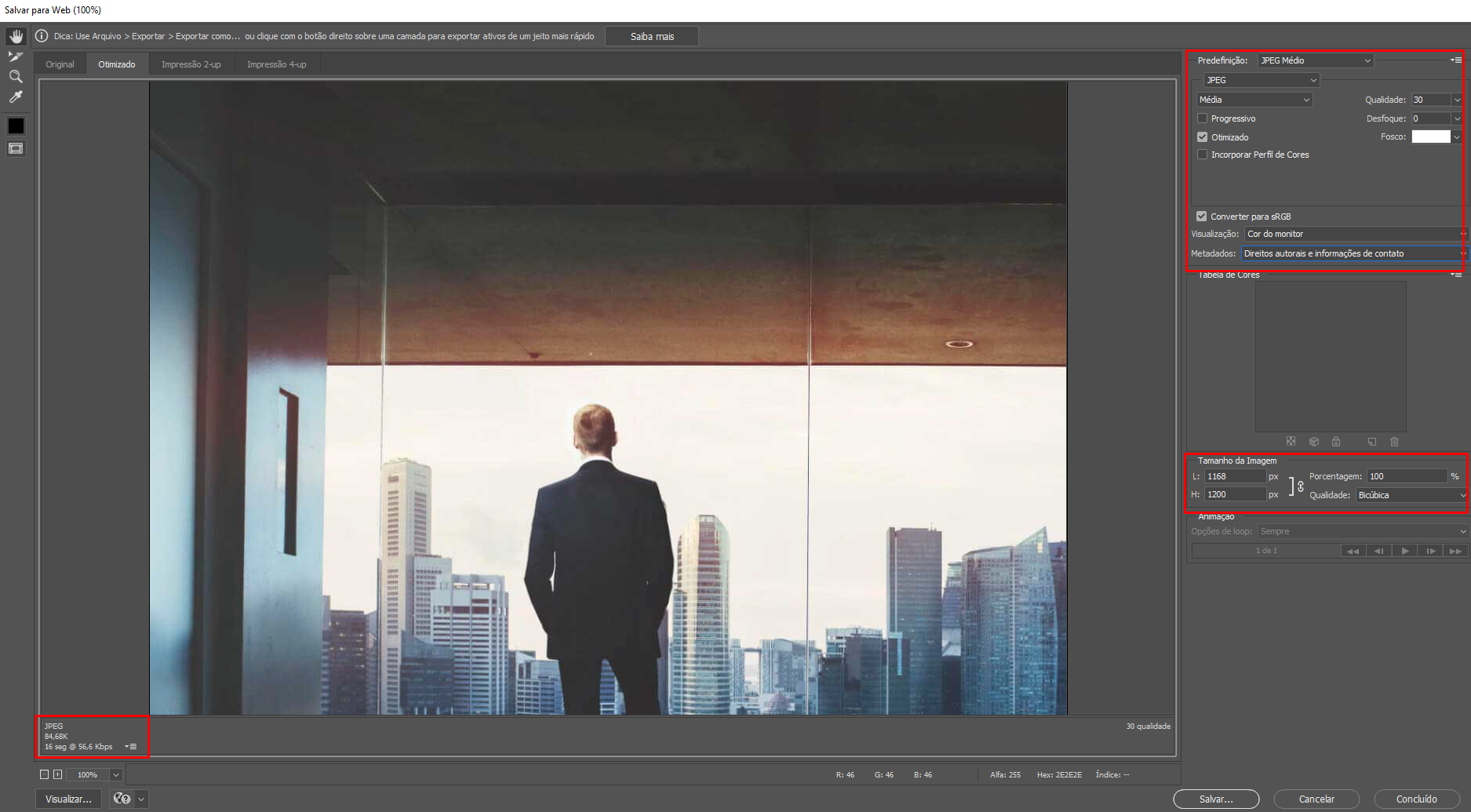
A partir daí, você pode brincar com uma variedade de configurações até encontrar o equilíbrio certo entre o tamanho do arquivo e a qualidade da imagem (codificados por cores para corresponder onde aparecem na imagem abaixo):
Qualidade. Números mais baixos = menor qualidade de imagem e menor tamanho de arquivo.
Formato de arquivo. Em termos de tamanho de arquivo, JPEG <GIF <PNG. Mas, a mesma regra se aplica à qualidade da imagem.
Otimização. Marcar a caixa informa ao Photoshop para otimizar sua imagem para uso na web (diminui o tamanho da imagem).
Cor. Menos cores = menor qualidade de imagem e menor tamanho de arquivo.
Tamanho da imagem. Permite que você escolha o número real de pixels em sua imagem. Menos pixels = imagem menor e tamanho de arquivo menor. Lembre-se de que, se você salvar uma imagem em um tamanho menor do que será mostrado em sua página, sua imagem poderá ser esticada para caber em sua página, resultando em grande pixelização e / ou distorção da imagem.
Você pode ver o tamanho do arquivo no canto esquerdo inferior da janela. Este número – junto com uma visualização de sua imagem final – será atualizado conforme você fizer alterações nas configurações de exportação.

A ferramenta “Salvar para a Web” do Photoshop torna bastante fácil equilibrar a qualidade da imagem e o tamanho do arquivo. Dessa forma, você pode ter certeza de que suas fotos realmente vendem seus produtos sem comprometer a velocidade de carregamento.
Se o Photoshop estiver fora de sua faixa de preço, experimente o GIMP. É gratuito e o GIMP tem uma ferramenta que faz a mesma coisa básica que a ferramenta “Salvar para a Web” do Photoshop.
Honestamente, de todas as otimizações de velocidade de site que você pode fazer por conta própria, otimizar suas imagens terá o maior impacto na velocidade de seu site. Quanto menos kilobytes (kb) de dados que o servidor tem que processar para exibir sua página, mais rápido ele carregará.
Limpe seus plugins
Falando em plug-ins … nem todos são úteis no que diz respeito à velocidade do site. Embora os plug-ins sejam uma ótima maneira de modificar seu site e torná-lo único, eles adicionam código extra não nativo ao seu tema. Esse código pode criar problemas que tornam o carregamento do seu site mais lento.
Ao executar seus sites, as empresas adicionam todos os tipos de plug-ins. Mas, com o tempo, muitos desses plug-ins caem no esquecimento. Eles não são mais necessários, mas permanecem no sistema – ativos, mas inúteis.
Esses plug-ins sobrecarregam seu site. Isso não é grande coisa se você realmente está obtendo valor do plug-in, mas se não for um plug-in de que você precisa, deixá-lo em seu site pode diminuir o tempo de carregamento.
A solução? Percorra seus plug-ins e exclua todos os plug-ins que você realmente não precisa. Se você acabar querendo isso mais tarde, reinstale-o então – não o deixe atrapalhar seus tempos de carregamento.
Minify CSS
Cada site usa folhas de estilo em cascata (CSS) para gerenciar a aparência e o estilo do site. Enquanto a maioria das plataformas e construtores de sites oferecem uma interface amigável que ajusta automaticamente o código do seu site para corresponder às suas preferências, o CSS está sempre em segundo plano fazendo o trabalho pesado.

Infelizmente, se o CSS de back-end usado para criar seu site não for bem projetado, ele pode realmente tornar o site mais lento. Para carregar seu site, os navegadores leem e interpretam seu CSS. Portanto, quanto mais complicado for seu CSS, mais tempo o navegador levará para descobrir o que ele realmente deveria estar mostrando.
A boa notícia é que esse é um problema tão comum que há uma variedade de plug-ins por aí que você pode usar para “minimizar” (ou seja, otimizar) seu CSS. Não é gratuito, mas se você estiver usando o WordPress, o WP Rocket é uma boa opção a se considerar.
Conclusão
Otimizar a velocidade do seu site pode não ser a coisa mais empolgante que você faz neste ano, mas pode ter um grande impacto no sucesso do seu marketing online. A experiência do seu site será mais atraente – para o Google e seus clientes em potencial. Isso significa mais tráfego, conversões e vendas.